Introduction:
In today’s fast-paced digital world, building scalable web applications is a critical priority for businesses and developers. Scalability ensures that your application can handle increased traffic, data, and user load without compromising performance. In this blog, we’ll explore best practices and essential tools for creating scalable web applications, helping you lay a solid foundation for growth and success.
Understanding Scalability
Scalability refers to a system’s ability to handle growth, whether it’s in terms of user traffic, data volume, or complexity. There are two primary types of scalability:
- Vertical Scalability: Adding more power to your existing servers (e.g., increasing CPU and RAM).
- Horizontal Scalab ility: Adding more servers to your pool of resources and distributing the load across multiple machines.
Best Practices for Building Scalable Web Applications
- Adopt a
microservices architecture.
Each microservice handles a specific function and communicates with other services through APIs.

Benefits:
- Isolation of Components: Failure in one service doesn’t affect others.
- Ease of Scaling: Scale only the services that need more resources.
- Independent Deployment: Deploy updates without affecting the entire application.
- Implement load balancing.
Load balancing distributes incoming network traffic across multiple servers, ensuring no single server bears too much load. This improves application reliability and responsiveness.
Popular load balancers:
- NGINX is open-source software for web serving, reverse proxying, caching, load balancing, media streaming, and more.
- HAProxy: A high-availability load balancer that offers TCP and HTTP load balancing.
- AWS Elastic Load Balancer (ELB): A cloud-based load balancing service that automatically distributes incoming traffic across multiple Amazon EC2 instances.
- Use asynchronous processing.
Asynchronous processing allows tasks to run in the background without blocking the main application flow. This is essential for handling high volumes of requests and improving performance.
Techniques:
- Message Queues: Systems like RabbitMQ, Apache Kafka, or AWS SQS can queue tasks to be processed asynchronously.
- Background Jobs: Use job schedulers like Celery (Python), Sidekiq (Ruby), or Resque (Ruby) to handle background tasks.
- Optimize database performance
Efficient database management is crucial for scalable web applications. Poorly designed databases can become a bottleneck as your application grows.
Best Practices:
- Database Indexing: Proper indexing can significantly speed up query performance.
- Data Partitioning: Split large databases into smaller, more manageable pieces.
- Caching: Use caching mechanisms like Redis or Memcached to store frequently accessed data.
- NoSQL Databases: Consider NoSQL databases like MongoDB or Cassandra for flexible, high-performance data storage.
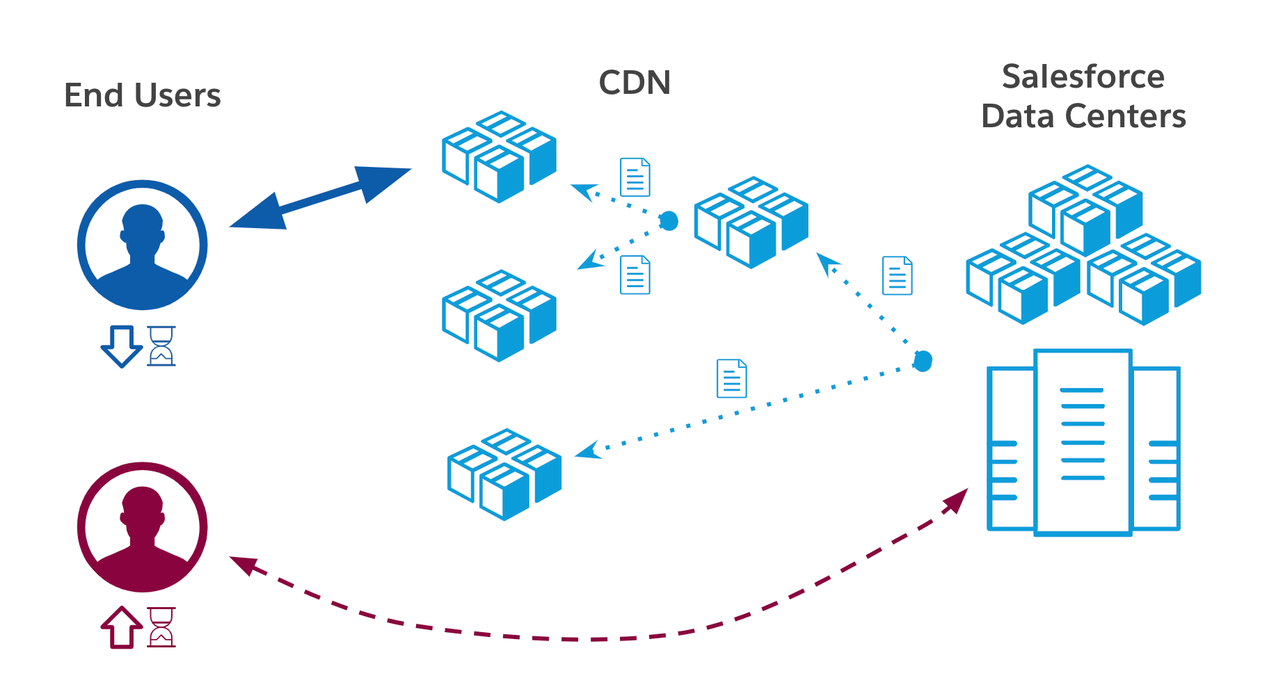
- Leverage Content Delivery Networks (CDNs)
A CDN distributes content across multiple servers located in different geographic regions, reducing latency and improving load times for users worldwide.

Popular CDNs:
- Cloudflare provides CDN, DDoS protection, and security services.
- Akamai is one of the largest and most trusted CDN providers.
- Amazon CloudFront is AWS’s CDN service that integrates seamlessly with other AWS products.
- Implement auto-scaling.
Auto-scaling automatically adjusts the number of active servers based on current demand, ensuring your application can handle traffic spikes without manual intervention.
Auto-Scaling Tools:
- AWS Auto Scaling monitors your applications and automatically adjusts capacity to maintain steady, predictable performance.
- Google Cloud Auto Scaling: Scales the number of VM instances in response to changes in load.
- Azure Auto Scale automatically increases or decreases resource capacity in response to demand.
- Optimize frontend performance
A scalable web application isn’t just about backend efficiency; frontend performance is equally important.
Best Practices:
- Minimize HTTP Requests: Combine files, use CSS sprites, and minimize redirects.
- Minify CSS and JavaScript: Reduce file size by removing unnecessary characters without affecting functionality.
- Lazy Loading: Load images and content only when they are needed to improve initial load times.
- Responsive Design: Ensure your application works well on all devices, enhancing the user experience and retention.
- Ensure robust security.
Security should never be an afterthought. As your application scales, it becomes a more attractive target for attacks.
Security Practices:
- Regular Security Audits: Regularly test for vulnerabilities and fix them promptly.
- Use HTTPS to encrypt data in transit to protect against interception.
- Implement Rate Limiting: Prevent abuse by limiting the number of requests a user can make in a given time period.
- Monitor and Log: Continuously monitor your application and maintain logs to detect and respond to suspicious activities.
- Monitor and analyze performance.
Monitoring is crucial for maintaining a scalable web application.
Monitoring Tools:
- New Relic: Provides detailed insights into application performance, errors, and user interactions.
- Datadog: A monitoring service for cloud-scale applications, providing metrics and event aggregation.
- Prometheus and Grafana: open-source tools for monitoring and alerting with customizable dashboards.
- Implement CI/CD Pipelines
Continuous Integration (CI) and Continuous Deployment (CD) pipelines automate the process of integrating code changes, running tests, and deploying to production. This ensures that updates are smooth and reduces the risk of downtime.
CI/CD Tools:
- Jenkins is an open-source automation server that supports building, deploying, and automating projects.
- GitLab CI/CD: Integrated into GitLab, it provides robust CI/CD capabilities.
- CircleCI is a continuous integration and delivery platform that supports fast and efficient development workflows.
Conclusion
Building a scalable web application requires a combination of strategic architectural choices, efficient resource management, and continuous performance monitoring. By adopting best practices like microservices architecture, load balancing, asynchronous processing, and leveraging powerful tools such as CDNs, auto-scaling solutions, and robust CI/CD pipelines, you can ensure that your web application is prepared to handle growth and deliver a seamless experience to users.
As technology continues to evolve, staying updated with the latest trends and tools is essential for maintaining the scalability and performance of your web applications. By prioritizing scalability from the outset, you’ll be well-equipped to meet the demands of an ever-changing digital landscape and drive long-term success for your business.