Introduction:
The world of web development is dynamic and ever-evolving, presenting an exciting frontier for aspiring developers and seasoned professionals alike. Whether you are building a personal portfolio, a robust e-commerce platform, or a cutting-edge web application, understanding the web development process is crucial. This comprehensive guide will take you through the essential steps of web development, providing you with the knowledge and tools needed to create efficient, functional, and visually appealing websites.
- Planning and Research:
Understanding the project requirements:
Before writing a single line of code, the web development process begins with thorough planning and research. This phase involves understanding the project’s goals, target audience, and specific requirements. Key questions to consider include:

- What is the purpose of the website?
- Who is the target audience?
- What features and functionalities are needed?
- What is the expected timeline and budget?
Conducting market research:
Market research is essential to identify industry trends, competitors, and user preferences. Analyzing competitor websites can provide insights into effective design and functionality choices, helping to refine your project’s vision.
Creating a Project Plan:
A detailed project plan outlines the project scope, milestones, deliverables, and timelines. This plan acts as a roadmap, ensuring that the project stays on track and that all stakeholders have a clear understanding of the development process.
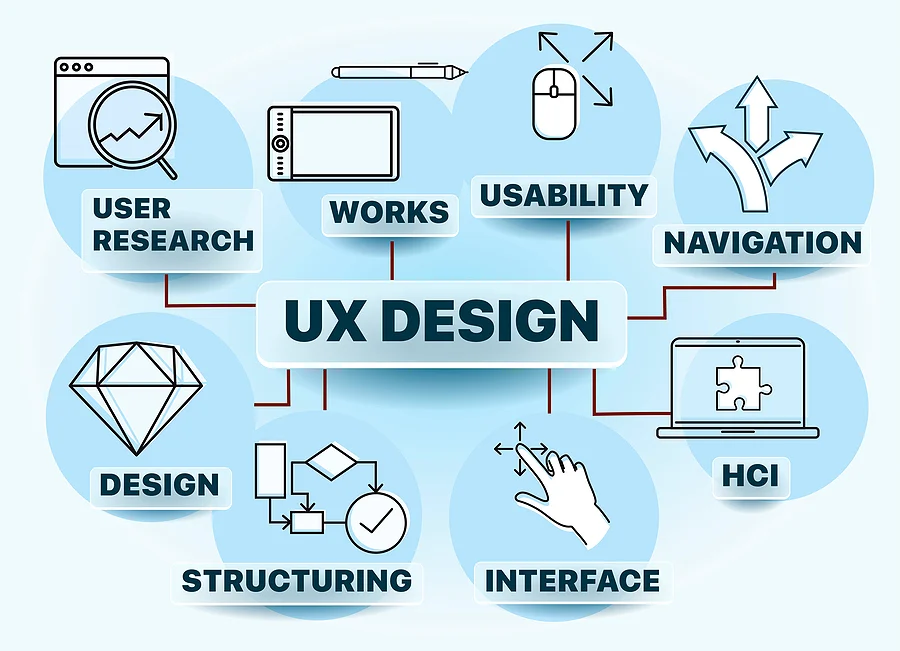
- Design and User Experience (UX):
Wireframing and prototyping:
Wireframes are basic, low-fidelity sketches of the website’s layout and structure. They provide a visual representation of the page hierarchy and the placement of elements such as navigation menus, content sections, and call-to-action buttons. Tools like Balsamiq, Sketch, and Adobe XD are popular choices for creating wireframes.

Visual Design:
The visual design phase involves creating the website’s aesthetic elements, including color schemes, typography, images, and graphics. A strong visual design enhances the user experience and reinforces the brand identity. Design tools like Adobe Photoshop, Illustrator, and Sketch are commonly used to create high-fidelity mockups.
User Experience (UX) Design:
UX design focuses on optimizing the overall user experience by ensuring that the website is intuitive, accessible, and enjoyable to use. This involves creating user personas, conducting usability testing, and refining the design based on user feedback.
- Frontend Development;
HTML and CSS:
Frontend development is the process of translating the design into code that can be rendered by web browsers. HTML (HyperText Markup Language) is used to structure the content of the website, while CSS (Cascading Style Sheets) is used to style the HTML elements. Together, they form the backbone of any web page.

JavaScript and Frontend Frameworks:
JavaScript has evolved from a simple scripting language to the backbone of modern web development. It’s an essential tool for creating interactive, dynamic, and user-friendly web applications.
Responsive Design:
Responsive design ensures that the website adapts to different screen sizes and resolutions, providing a consistent user experience across devices.
- Backend Development:
Server-Side Programming:
Backend development involves creating the server-side logic that powers the website’s functionality. This includes handling database interactions, user authentication, and server-side processing. Popular backend programming languages include PHP, Python, Ruby, Java, and Node.js (JavaScript).

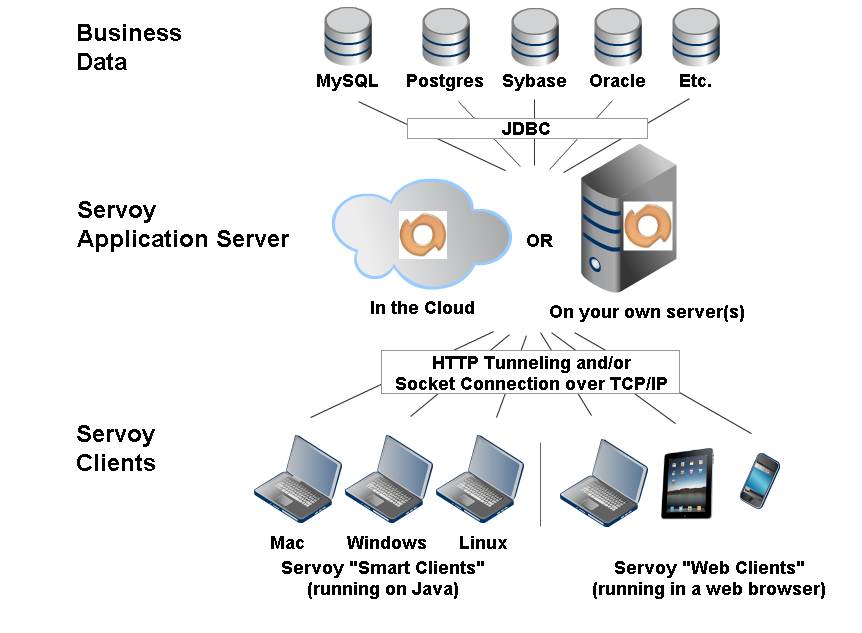
Database Management:
Databases store the data that the website needs to function, such as user information, content, and transaction records. There are two main types of databases:
Relational Databases: Use structured query language (SQL) and store data in tables with defined relationships. Examples include MySQL, PostgreSQL, and SQLite.
NoSQL Databases: Store data in a more flexible, non-tabular format. Examples include MongoDB, Cassandra, and Redis.
API Development:
In web development, APIs are used to connect the frontend with the backend and to integrate third-party services such as payment gateways, social media platforms, and external data sources.
- Testing and Quality Assurance:
Functional Testing:
Functional testing ensures that all features and functionalities of the website work as intended. This includes testing forms, buttons, links, and interactive elements.

Usability Testing:
Usability testing involves evaluating the website’s user experience by observing real users as they interact with the site. This helps identify usability issues and areas for improvement.
Performance Testing:
Performance testing assesses the website’s speed, responsiveness, and scalability. This includes measuring page load times, server response times, and the website’s ability to handle high traffic volumes. Tools like Google PageSpeed Insights, GTmetrix, and Apache JMeter are commonly used for performance testing.
Security Testing:
Security testing ensures that the website is protected against potential threats such as SQL injection, cross-site scripting (XSS), and data breaches. This involves conducting vulnerability assessments and penetration testing.
- Deployment and Maintenance:
Deployment:
Deployment involves transferring the website from the development environment to a live server where it can be accessed by users. This process includes configuring the server, setting up the database, and uploading the website files. Continuous Integration/Continuous Deployment (CI/CD) pipelines, such as those provided by Jenkins, GitLab, and CircleCI, automate and streamline the deployment process.

Monitoring and Maintenance:
Once the website is live, ongoing monitoring and maintenance are crucial to ensuring its continued performance and security. This includes:
Monitoring: Using tools like Google Analytics and New Relic to track website performance and user behavior.
Updates: Regularly updating the website’s software, including content management systems (CMS), plugins, and libraries, to fix bugs and patch security vulnerabilities.
Backups: Implementing regular backup procedures to protect against data loss in case of server failures or cyber attacks.
Continuous Improvement:
The web development process does not end with the website’s launch. Continuous improvement involves analyzing user feedback, monitoring analytics, and making iterative changes to enhance the user experience and meet evolving business goals. Agile methodologies and DevOps practices support continuous improvement by fostering collaboration and adaptive planning.
Conclusion:
Mastering the web development process requires a blend of technical expertise, creative vision, and strategic planning. By following a structured approach that encompasses planning, design, development, testing, and maintenance, developers can create websites that are not only functional and visually appealing but also user-centric and resilient. As the digital landscape continues to evolve, staying abreast of emerging technologies and best practices will ensure that your web development skills remain sharp and relevant.