In the fast-paced world of software development, having the right tools can make all the difference. For developers working on Android applications and web projects, the tools provided by Android and Chrome are indispensable. These tools offer powerful features that streamline the development process, enhance productivity, and ensure high-quality results. This comprehensive guide explores the essential Android and Chrome web tools that every developer should master.
Introduction to Android and Chrome Web Tools:
Android, the world’s most popular mobile operating system, and Chrome, the widely-used web browser, both offer robust development tools. These tools cater to a variety of needs, from coding and debugging to performance optimization and user experience enhancement.
Why Android and Chrome Web Tools?
Several reasons make Android and Chrome web tools a favorite among developers:

Integration: Android and Chrome tools integrate seamlessly with various development environments and other tools, providing a cohesive workflow.
Comprehensive Features: They offer a wide range of features that cover all aspects of development, from coding and debugging to testing and deployment.
Community and Support: With large communities and extensive documentation, developers can easily find support and resources.
Essential Android Development Tools:
- Android Studio:
Key Features:
Code Editor: A powerful code editor with support for Kotlin, Java, and C++. It includes features like code completion, refactoring, and linting.

Layout Editor: A visual layout editor that allows developers to design user interfaces using drag-and-drop components.
Emulator: An Android Emulator for testing applications on various device configurations without needing physical devices.
Build System: A robust build system based on Gradle, which automates tasks like compiling code and packaging applications.
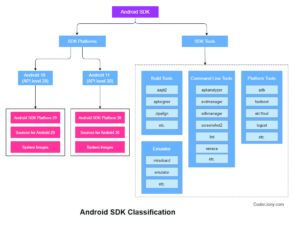
- Android SDK:
The Android Software Development Kit (SDK) provides the libraries and tools necessary to develop Android applications.

Key Components
API Libraries: A comprehensive set of libraries that provide access to Android system features and services.
Command-Line Tools: Tools for managing Android Virtual Devices (AVDs), packaging applications, and debugging.
Documentation: Extensive documentation and sample code to help developers understand and implement Android features.
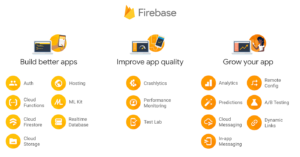
- Firebase:
It offers a suite of tools that enhance Android development.

Key Services:
Realtime Database: A NoSQL cloud database that syncs data across all clients in real-time.
Authentication: Tools for managing user authentication via email, Google, Facebook, and other providers.
Crashlytics: A crash reporting tool that helps developers track, prioritize, and fix stability issues.
Analytics: Comprehensive analytics that provide insights into user behavior and application performance.
Essential Chrome Development Tools:
- Chrome DevTools:
They provide powerful features for inspecting and debugging web pages and applications.

Key Features:
Elements Panel: Allows developers to inspect and edit the HTML and CSS of a page in real-time.
Console Panel: Provides a JavaScript console for running code snippets and debugging scripts.
Network Panel: Monitors network activity and helps analyze performance issues by showing details of each network request.
Performance Panel: Records and analyzes runtime performance, helping identify bottlenecks and optimize code.
- Lighthouse:
Lighthouse is an open-source, automated tool for improving the quality of web pages. It provides audits for performance, accessibility, SEO, and more.
Key Features:
Performance Audits: Analyzes page load times and suggests improvements to speed up the site.
Accessibility Audits: Checks for common accessibility issues to ensure the site is usable by everyone.
SEO Audits: Provides insights into how well the site is optimized for search engines.
Progressive Web App (PWA) Audits: Evaluates how well the site follows PWA best practices.
- Workbox:
Workbox is a set of JavaScript libraries for Progressive Web Apps (PWAs) that make it easy to add offline support and caching to web applications.
Key Features:
Precaching: Automatically caches key assets during the installation of the service worker.
Runtime Caching: Configures runtime caching strategies for network requests.
Background Sync: Defers actions until the user has stable connectivity, ensuring a seamless offline experience.
Best Practices for Using Android and Chrome Web Tools:
To maximize the benefits of Android and Chrome web tools, developers should follow best practices for coding, debugging, testing, and performance optimization.

- Effective Use of Android Studio:
Code Quality: Utilize Android Studio’s code analysis tools to detect and fix issues early in the development process.
Resource Management: Use the layout inspector and memory profiler to optimize resource usage and improve application performance.
Automated Testing: Implement automated tests to ensure code quality and catch bugs before they reach production.
- 2. Leveraging Firebase:
Real-Time Updates: Use Firebase Realtime Database to keep data synchronized across all clients in real-time.
Crash Reporting: Integrate Firebase Crashlytics to monitor and resolve stability issues quickly.
User Engagement: Utilize Firebase Analytics to gain insights into user behavior and optimize user engagement strategies.
- Mastering Chrome DevTools:
Live Editing: Use the Elements panel to make live edits to HTML and CSS, allowing for rapid prototyping and debugging.
JavaScript Debugging: Leverage the Console panel for debugging JavaScript, including setting breakpoints and stepping through code.
Performance Profiling: Regularly profile your application using the Performance panel to identify and resolve performance bottlenecks.
- Optimizing with Lighthouse:
Regular Audits: Run Lighthouse audits regularly to maintain high performance, accessibility, and SEO standards.
Actionable Insights: Follow the recommendations provided by Lighthouse to improve page load times and overall user experience.
PWA Compliance: Ensure your web application adheres to PWA best practices by running PWA-specific audits.
Real-World Applications and Success Stories:
Several notable projects and organizations have successfully utilized Android and Chrome web tools to enhance their development workflows and deliver high-quality applications.

- Slack:
Slack uses Chrome DevTools extensively to debug and optimize their web application. The Performance and Network panels are particularly valuable for identifying performance issues and optimizing network requests.
- The New York Times:
The New York Times employs Lighthouse to ensure their web pages load quickly and provide a good user experience. They also use Workbox to add offline capabilities to their news site, ensuring readers can access content even without an internet connection.
- Duolingo:
Duolingo, the popular language learning app, leverages Android Studio and Firebase to create a seamless and engaging user experience. Firebase Realtime Database helps synchronize learning progress across devices, while Firebase Analytics provides insights into user behavior.
Conclusion:
Android and Chrome web tools are essential for modern software development, offering powerful features for coding, debugging, testing, and optimization. By mastering these tools, developers can streamline their workflows, maintain high code quality, and deliver outstanding user experiences.