In the dynamic realm of digital design, vector graphics play a pivotal role in crafting scalable, high-quality visuals. Among the myriad tools available for designers, Sketch has emerged as a formidable force, particularly for macOS users. Renowned for its intuitive interface and robust feature set, Sketch simplifies the creation of vector graphics, making it a favorite among professionals and hobbyists alike. This comprehensive guide delves into the nuances of Sketch, exploring its capabilities, key features, and how it stands out in the competitive world of vector graphics editors.
Introduction to Sketch:
Sketch, developed by the Dutch company Bohemian Coding, has been a game-changer since its inception in 2010. Unlike traditional graphic design software that caters to a wide array of design needs, Sketch is laser-focused on user interface (UI) and user experience (UX) design. This specialization has led to the development of features that specifically address the challenges faced by UI/UX designers, making Sketch an indispensable tool in the design toolkit.
Why Choose Sketch?
- User-Friendly Interface:
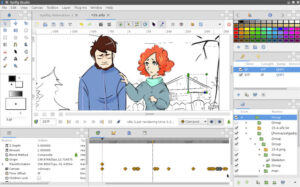
One of the standout features of Sketch is its clean, intuitive interface. The learning curve is gentle, even for beginners. The workspace is uncluttered, with tools and options neatly organized, allowing designers to focus on creativity rather than navigating through complex menus.

- Precision and Scalability:
Vector graphics are known for their scalability, and Sketch leverages this to its fullest. Designs created in Sketch can be scaled to any size without losing quality, making it ideal for responsive web design where elements need to adjust seamlessly across different screen sizes.
- Robust Toolkit:
Sketch offers a comprehensive suite of tools tailored for vector graphic creation. From simple shapes and lines to complex paths and boolean operations, Sketch provides everything needed to create detailed and precise designs. The software also supports advanced features like symbols, which are reusable design elements that can be updated globally.
- Plugins and Integrations:
The true power of Sketch lies in its extensibility. With a rich ecosystem of plugins, designers can extend the functionality of Sketch to suit their specific needs. Whether it’s for automating repetitive tasks, integrating with other tools, or adding new capabilities, there’s likely a plugin for that. Additionally, Sketch integrates seamlessly with other design tools and platforms, enhancing its utility in a collaborative environment.
Core Features of Sketch:
- Artboards:
Artboards in Sketch are akin to canvases, allowing designers to work on multiple layouts simultaneously. This is particularly useful for UI/UX design, where different screens of an app or website can be designed and viewed in context. Artboards can be exported individually or as a single PDF, simplifying the presentation and sharing of designs.

- Symbols and Overrides:
Symbols are one of Sketch’s most powerful features. They enable designers to create reusable components that can be used across multiple artboards and projects. Overrides allow customization of these symbols for specific instances without breaking the link to the original symbol, maintaining consistency while allowing flexibility.
- Shared Libraries:
Sketch’s Shared Libraries feature takes collaboration to the next level. Design teams can create and maintain libraries of symbols, styles, and assets that are accessible across all projects.
- Vector Editing Tools:

Sketch provides a suite of vector editing tools that are both powerful and easy to use. Designers can create complex shapes using the pen tool, manipulate paths with precision, and apply boolean operations to combine, subtract, intersect, or exclude shapes.
- Prototyping:
Sketch also offers built-in prototyping tools, allowing designers to create interactive prototypes directly within the app. This eliminates the need for external prototyping tools and streamlines the design workflow.
Workflow Integration:
- Collaboration:
Collaboration is seamless with Sketch. Shared Libraries ensure that all team members are on the same page, while Cloud collaboration features allow multiple designers to work on the same document simultaneously. Feedback and iterations become more manageable, enhancing productivity and ensuring a smooth design process.

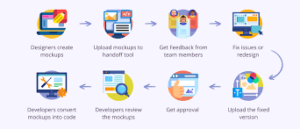
- Handoff to Developers:
Sketch simplifies the handoff process to developers with its developer-friendly features. Designers can generate and share detailed specs, export assets in various formats, and even provide CSS snippets for web developers. Plugins like Zeplin and Avocode further streamline this process, bridging the gap between design and development.
- Integration with Other Tools:
Sketch’s open ecosystem allows it to integrate with a variety of other tools commonly used in the design workflow. From project management tools like Jira and Trello to prototyping tools like InVision and Marvel, Sketch fits seamlessly into the broader design ecosystem.
Advanced Tips and Tricks:
- Mastering Keyboard Shortcuts:
Efficiency in Sketch can be greatly enhanced by mastering keyboard shortcuts. Common actions like duplicating objects, grouping elements, and zooming can be performed swiftly, saving time and effort. Custom shortcuts can also be assigned to frequently used actions.

- Utilizing Plugins Effectively:
With thousands of plugins available, it’s important to identify and use the ones that best suit your workflow. Plugins like Craft by InVision for design collaboration, Anima for responsive design, and Stark for accessibility checks can significantly enhance your design process.
- Responsive Design Techniques:
Sketch offers responsive resizing options that allow elements to scale and adapt based on the size of the artboard. Constraints can be set to define how elements behave when the artboard is resized, ensuring your designs look great on any device.
- Maintaining Design Consistency:
Consistency is key in design, and Sketch’s features like Shared Libraries, Text Styles, and Layer Styles help maintain uniformity across projects. By creating a centralized repository of design elements and styles, teams can ensure a cohesive look and feel throughout their work.
Conclusion:
Sketch has firmly established itself as a leading vector graphics editor, particularly favored by UI/UX designers for its specialized features and user-friendly interface. Its powerful toolkit, coupled with an extensive ecosystem of plugins and integrations, makes it a versatile choice for any design project. Whether you’re a solo designer or part of a large team, Sketch provides the tools and capabilities needed to bring your creative vision to life.